

文章分類:設(shè)計(jì)前沿 發(fā)布時(shí)間2015-05-12 原文鏈接:injoinow 閱讀(75)

關(guān)于抽屜導(dǎo)航(三線icon/漢堡包菜單)的文章和討論已經(jīng)夠多了。本文無意加入這些討論,只是想尋找一種更好的替代方案,畢竟抽屜導(dǎo)航的缺陷早已成為公論:
效率低下:交互有夠麻煩的
導(dǎo)航性差:不知道自己在哪
塞滿了各種亂七八糟的功能
在此之前我想先老生常談一下:每一款產(chǎn)品都是為特定用戶群體而設(shè)計(jì)的,你需要仔細(xì)琢磨用戶的使用場(chǎng)景,一些方法興許適合你,但對(duì)別人卻未必。
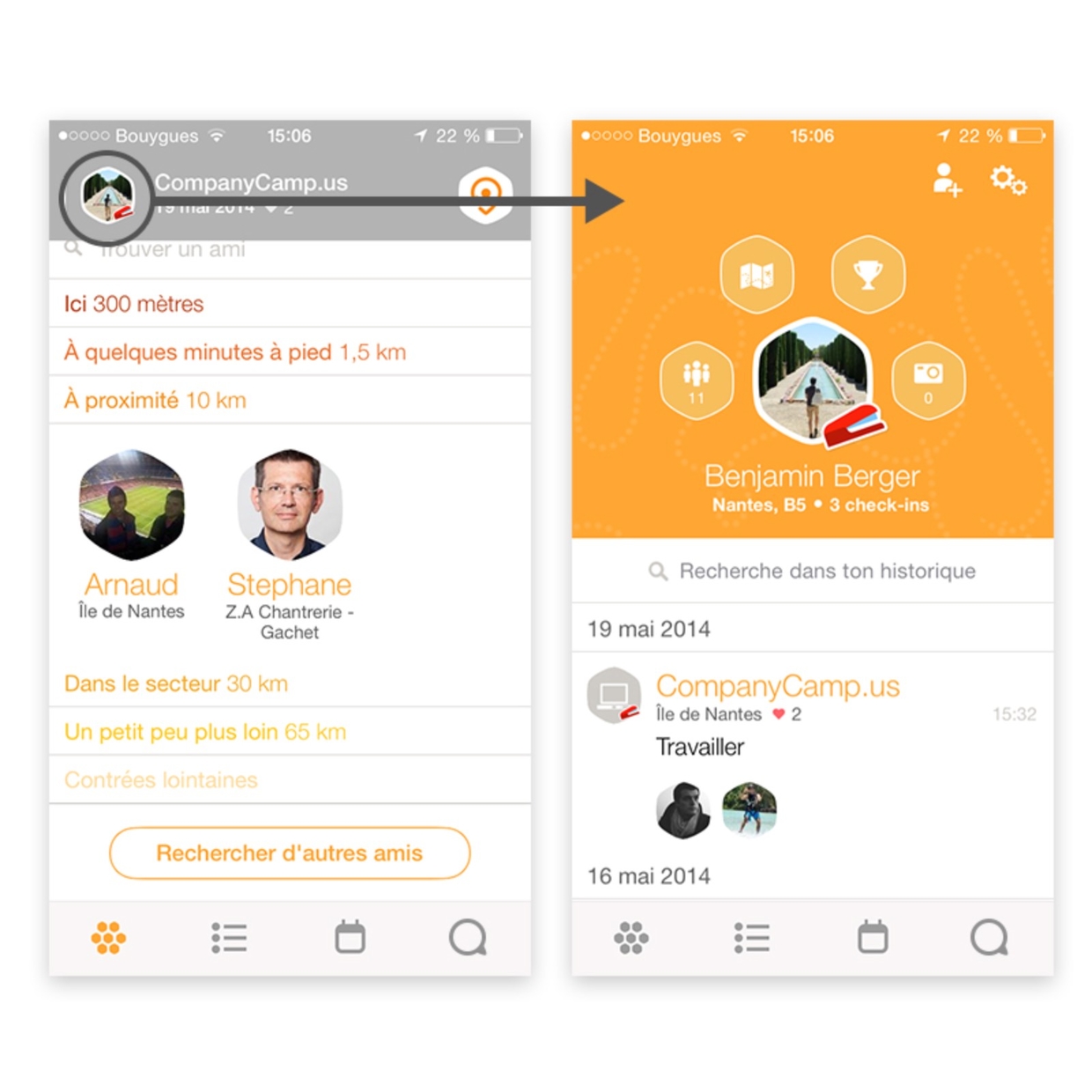
在Swarm by Foursquare的1.0版本中,點(diǎn)擊左上角的頭像是前往個(gè)人中心的唯一途徑。

這看起來很機(jī)智,還有比頭像更能代表個(gè)人中心的icon嘛?但實(shí)際情況卻是除了設(shè)計(jì)者之外沒有人能理解這個(gè)交互,呵呵。所以只過了一個(gè)月,Swarm就把個(gè)人中心挪到了底部標(biāo)簽欄。
標(biāo)簽導(dǎo)航是最常見和實(shí)用的,盡管會(huì)占據(jù)一些屏幕空間,但它的好處確實(shí)足夠多:
可見性強(qiáng):全都在你的屏幕上
結(jié)構(gòu)清晰:最多只能五個(gè)標(biāo)簽
交互方便:只需點(diǎn)一下,搞定
即便是自2010年起便在使用抽屜導(dǎo)航的Facebook,也從2013年開始投入了標(biāo)簽導(dǎo)航的懷抱。
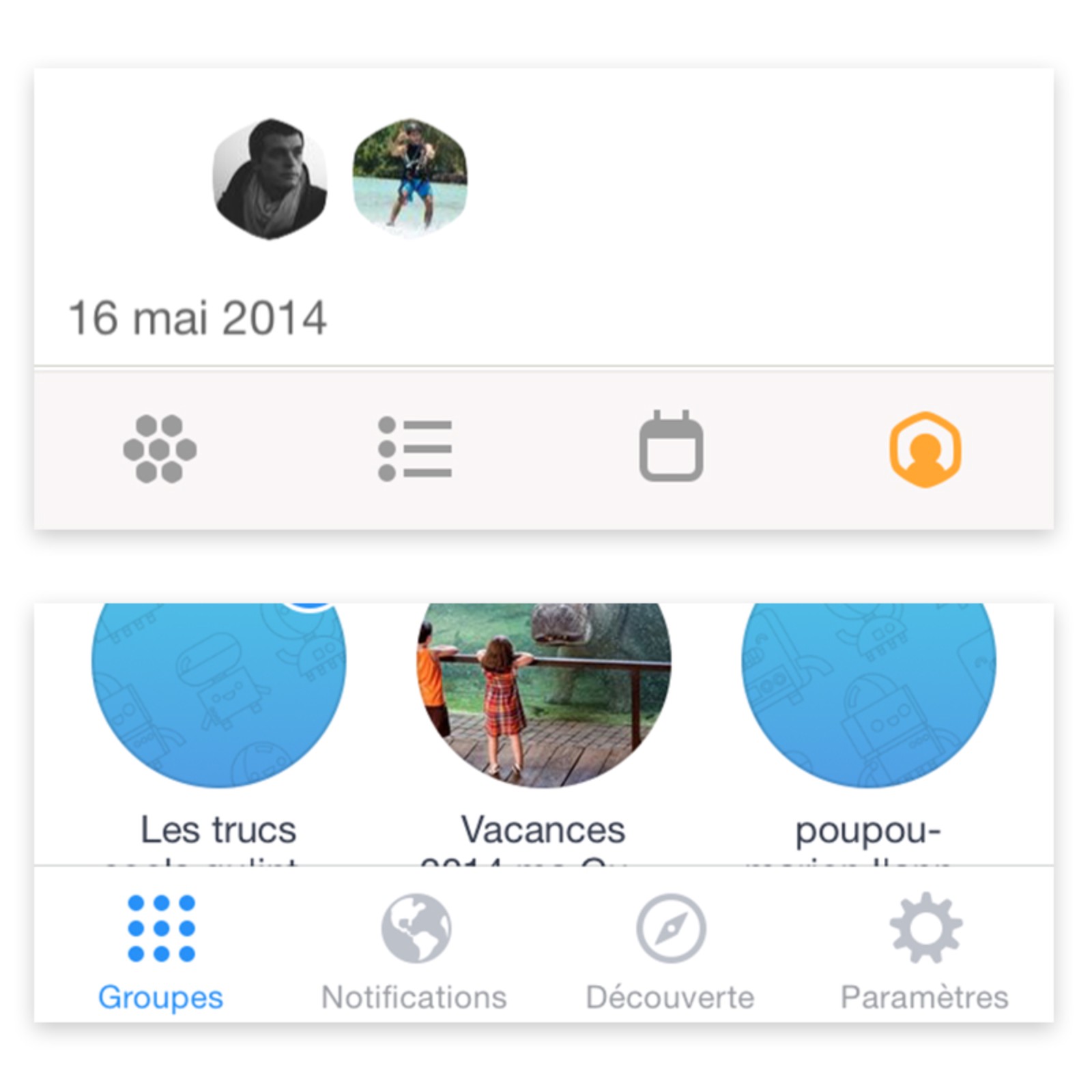
不過Swarm的導(dǎo)航還有精進(jìn)空間,比如他們的導(dǎo)航只有icon沒有文字。誠然icon會(huì)更直觀和形象,但這對(duì)icon的要求會(huì)很高,它必須要易于理解,不然還是像Facebook那樣用文字說明一下比較好。

如你所見,F(xiàn)acebook為每個(gè)icon都加上了文字,就算是像「設(shè)置 – 齒輪」這樣約定俗成的隱喻。而Swarm則使用類似于蜂房的icon來隱喻個(gè)人中心,理解成本顯然較高。
也許沒我說的那么嚴(yán)重,但許多對(duì)設(shè)計(jì)者而言顯而易見的事,對(duì)別人來說卻可能難以察覺,這卻也是事實(shí)。
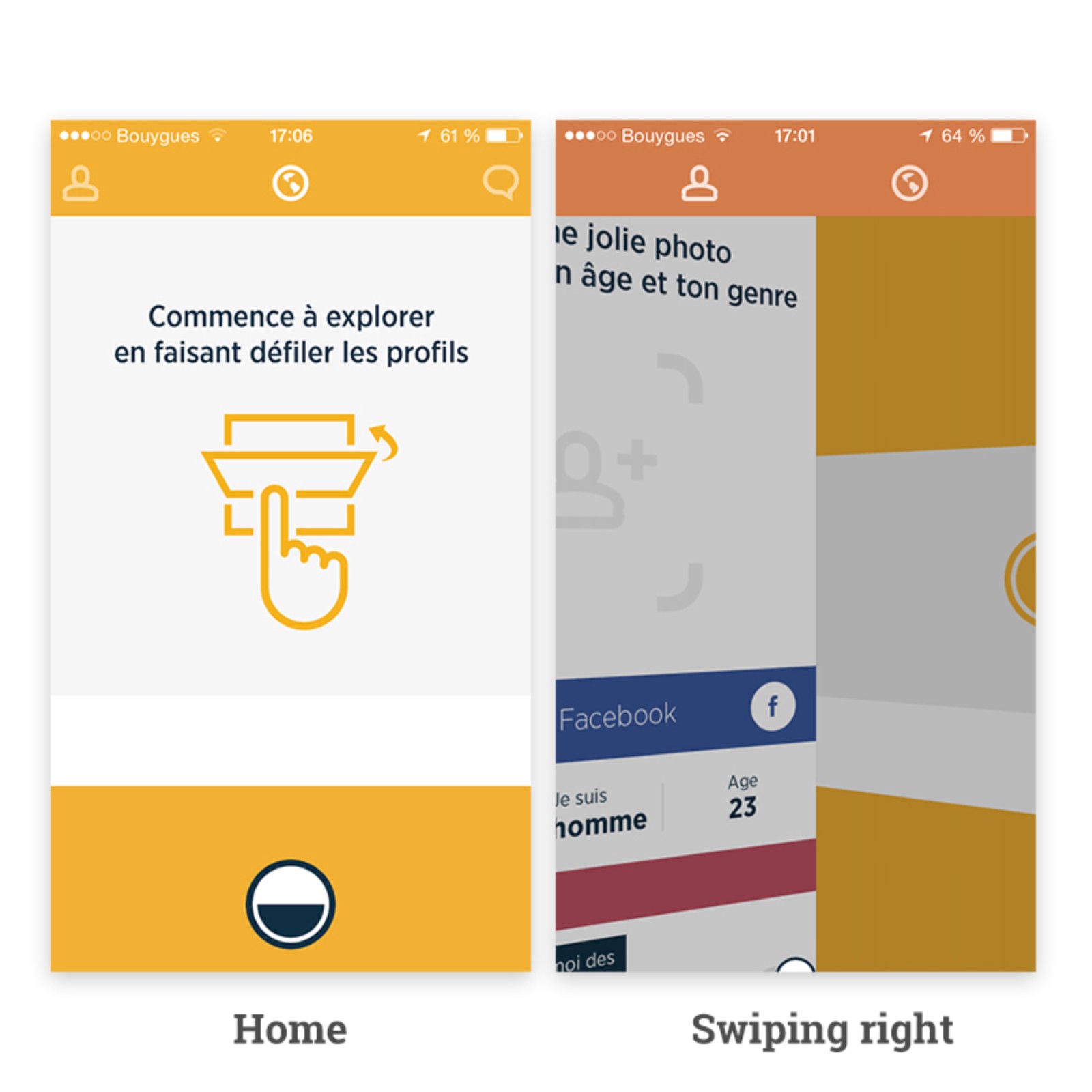
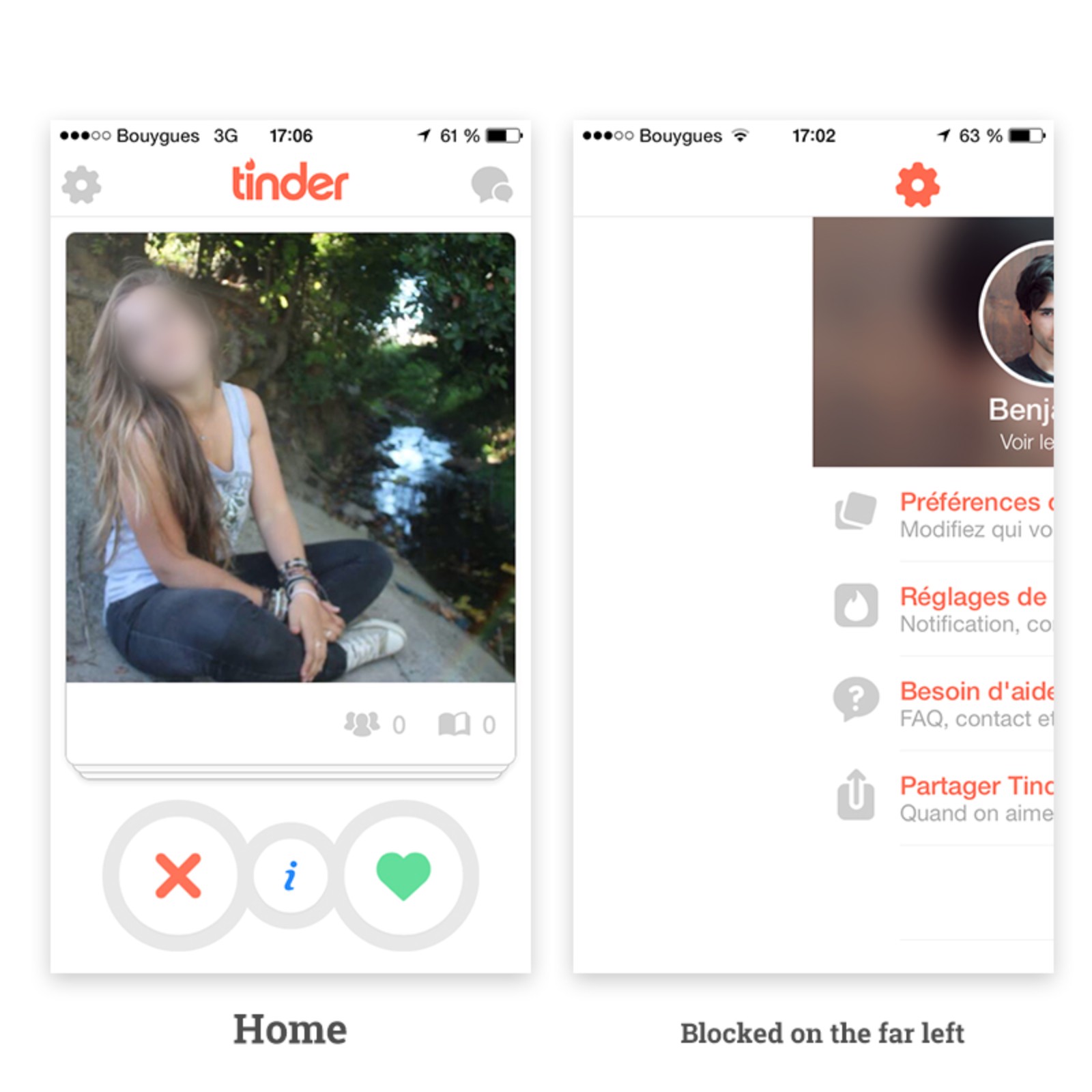
我把以Tinder、Snapchat及其他APP為代表的導(dǎo)航方式稱為滑動(dòng)導(dǎo)航。
這類導(dǎo)航模式的特點(diǎn)在于體驗(yàn)的自然性,它與滑動(dòng)手勢(shì)相得益彰:整個(gè)APP就好像是一塊水平長條的大屏,無論你如何滑動(dòng)都只是切換到大屏中的某一部分而已,這使你幾乎可以拋棄「點(diǎn)擊」操作。
有得必有失,滑動(dòng)導(dǎo)航的一大缺點(diǎn)是你無法直接從第1個(gè)頁面切換到第3個(gè)頁面,更重要的是,作為頁面標(biāo)題的導(dǎo)航icon至多只能顯示3個(gè),其余的會(huì)被隱藏起來,你需要遍歷所有頁面才能夠知道這個(gè)APP有哪些頁面,他們分別在哪,這確實(shí)不夠直觀和便捷。
不過對(duì)于只有3個(gè)主頁面的APP(比如Midpic)來說,滑動(dòng)導(dǎo)航可謂如魚得水。

也許我們可以通過「無限水平滑動(dòng)」來改進(jìn)這一導(dǎo)航模式,這能夠消除用戶在最左端/右端2個(gè)頁面時(shí)的碰壁感。

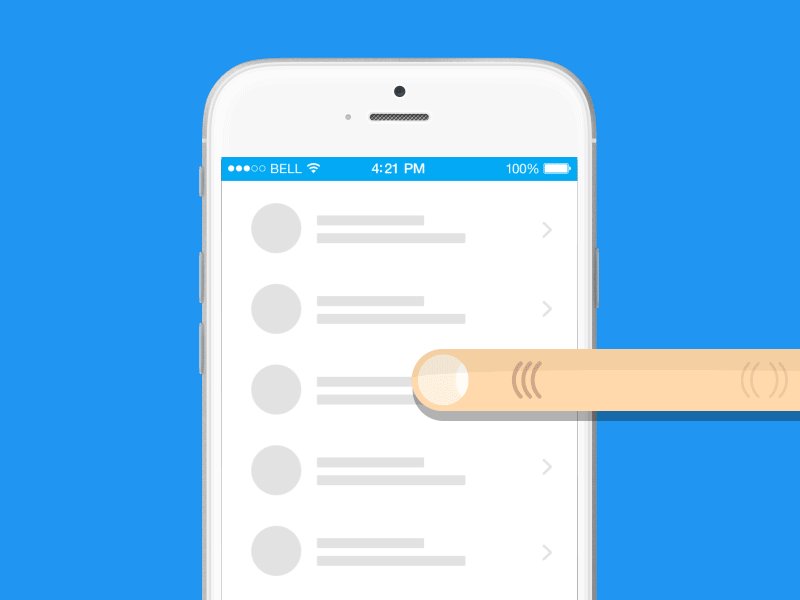
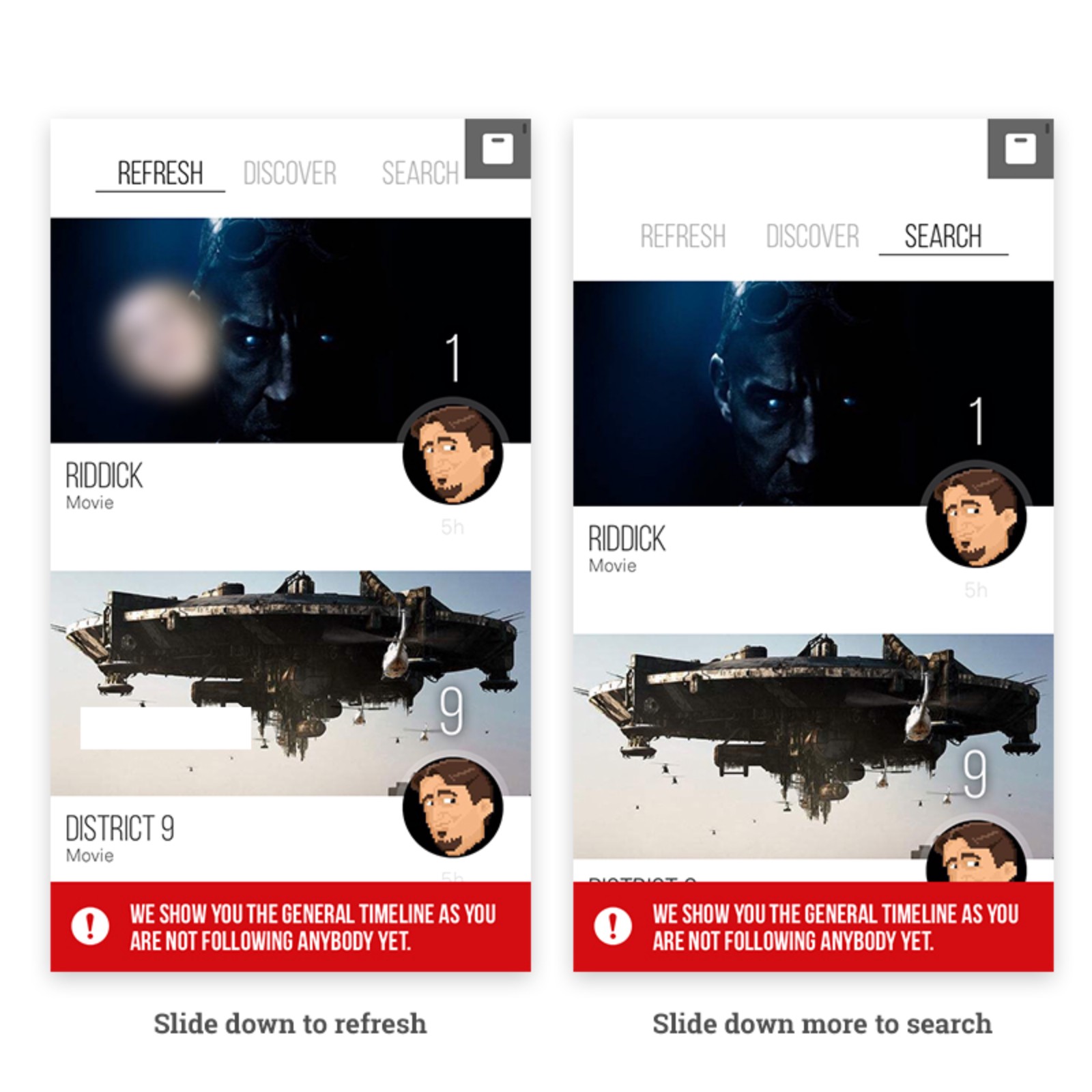
BAG的設(shè)計(jì)者Nacho Rapallo引入了一種全新的導(dǎo)航方式:下拉屏幕——就像下拉刷新Feeds那樣,不過需要拉得更多——切換頁面。

這種交互模式的討喜之處在于,它類似于抽屜導(dǎo)航,但卻沒有抽屜導(dǎo)航的部分缺點(diǎn):
不占地兒
五個(gè)標(biāo)簽
交互很快
抽屜導(dǎo)航最大的問題在于當(dāng)你切換頁面時(shí),你需要先點(diǎn)擊漢堡包icon(或右劃),等待導(dǎo)航打開,然后再點(diǎn)擊目標(biāo)icon,如果你不小心點(diǎn)錯(cuò)了,就得再來一遍,這太浪費(fèi)時(shí)間了。而通過這種交互方式,你的手指完全不需要離開屏幕,效率大大提升。
不過這種交互方式并非沒有缺陷,如果你的APP包含Timeline,而用戶滾屏后需要切換頁面時(shí),要首先返回頂部才能進(jìn)行進(jìn)行該操作。同時(shí),作為 一種不可見性的交互方式,用戶需要被引導(dǎo),這會(huì)很困難。因此我不太推薦初創(chuàng)企業(yè)過多使用創(chuàng)新型的交互模式,這會(huì)使早期用戶趕到迷茫。
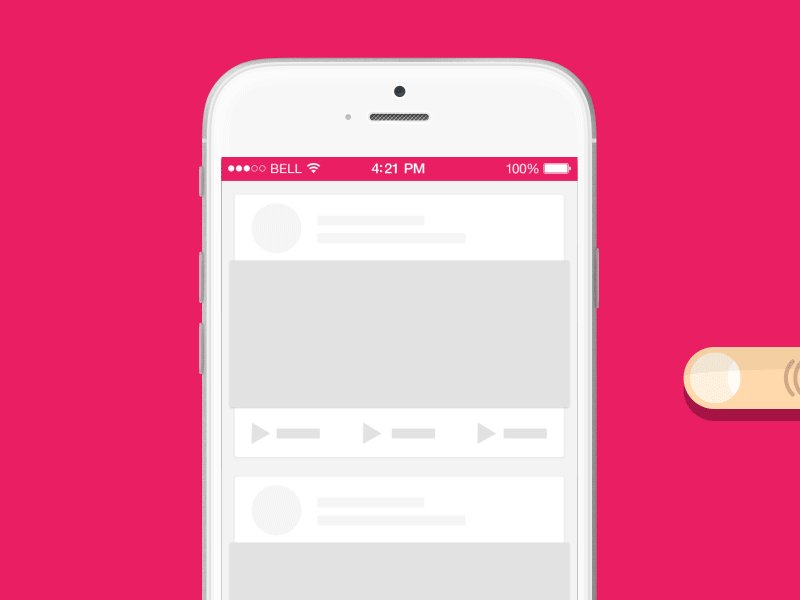
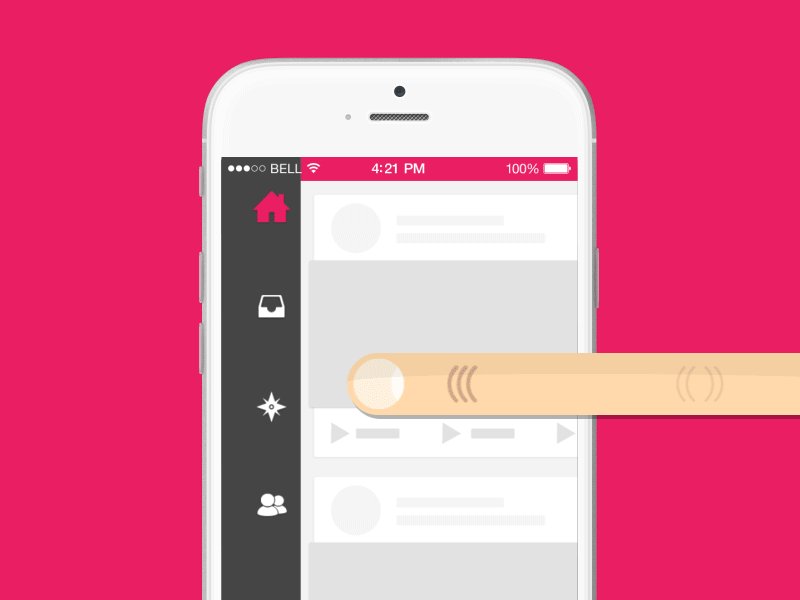
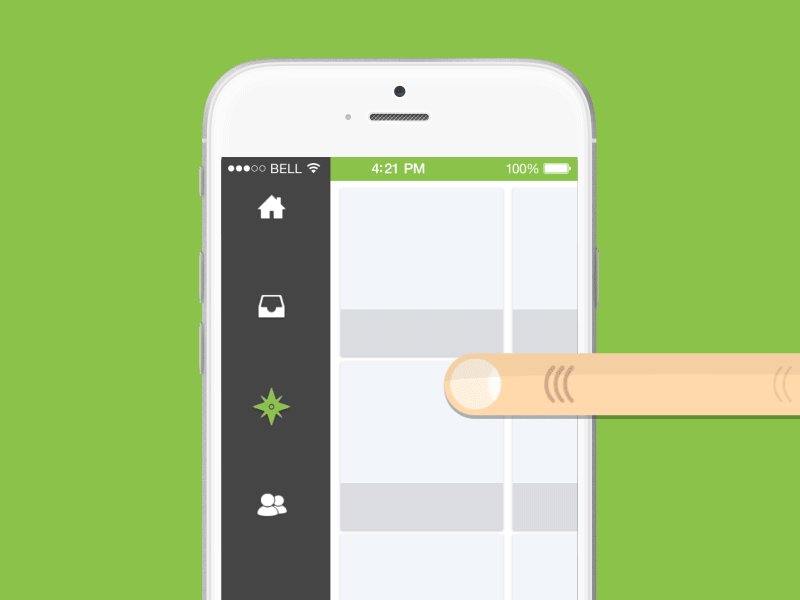
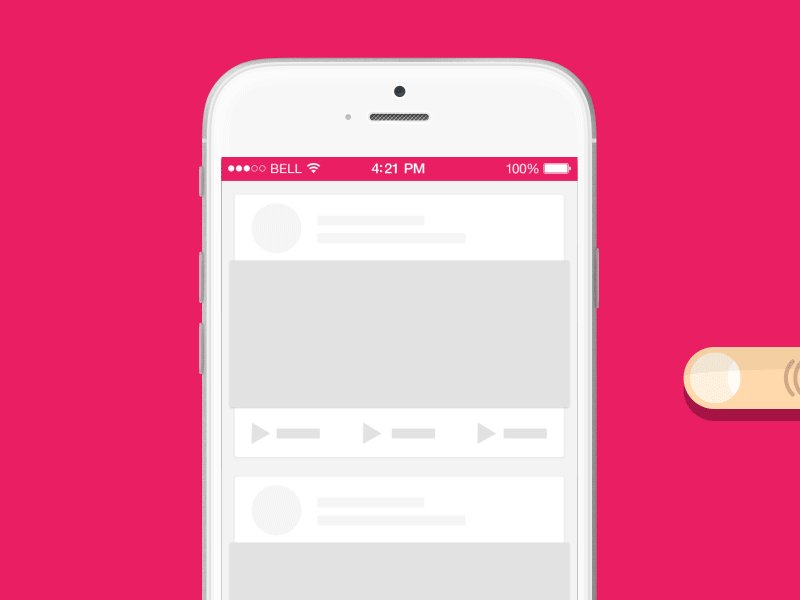
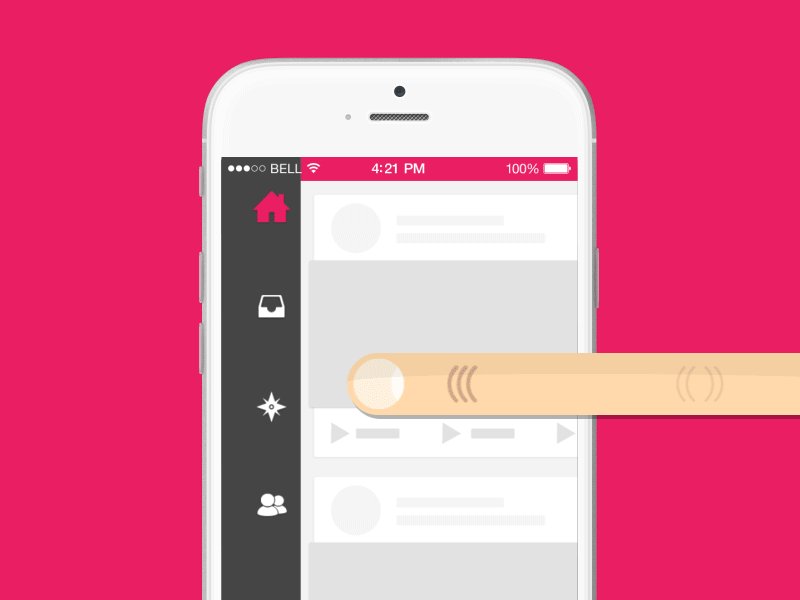
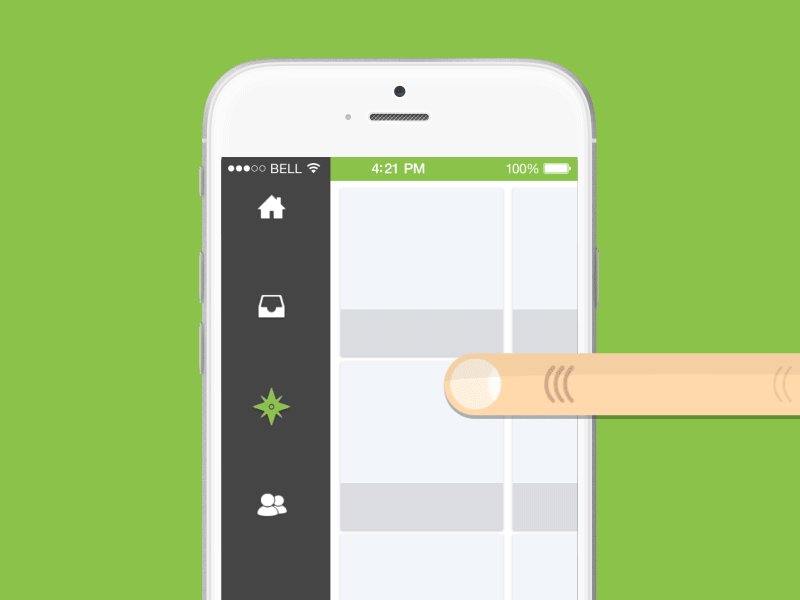
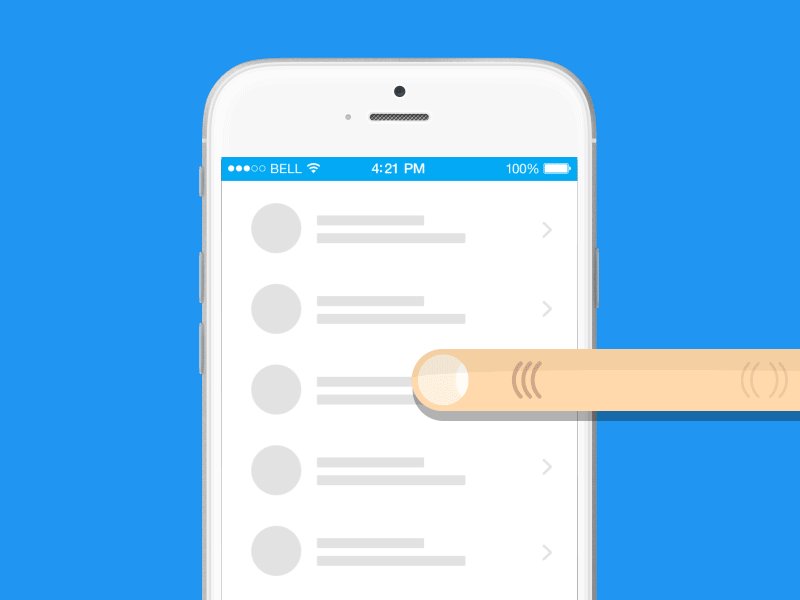
經(jīng)過深思熟慮,我嘗試出一種能夠避免上述所有缺點(diǎn)的導(dǎo)航模式。我把BAG的下拉改成了側(cè)滑式,這樣一來就能避免滾屏的麻煩。我們來看看它長什么樣:

我承認(rèn)它還不夠完美,比如導(dǎo)航依舊是被隱藏的,用戶需要去學(xué)習(xí)和習(xí)慣。此外它還與我們常用的右劃返回手勢(shì)會(huì)發(fā)生沖突。不過它確實(shí)要比抽屜式導(dǎo)航更好。
(之后的內(nèi)容和前文關(guān)系不大,故略去)
俺趕腳應(yīng)該緊跟潮流,叫Force Swipe比較好。
不過,BAG這種方式也是雙刃劍:有Feeds的APP用這種導(dǎo)航方式學(xué)習(xí)成本會(huì)更低,主流程也會(huì)更清晰,但需要返回頂部確實(shí)是個(gè)麻煩;而其他類型的APP沒這個(gè)麻煩,但學(xué)習(xí)成本也就更高了。
另外拋開這個(gè)不談,譯者認(rèn)為根據(jù)用戶場(chǎng)景來看,這種導(dǎo)航方式最多最多只能容下3個(gè)Tab,畢竟大多數(shù)用戶屏幕下拉的初始高度不會(huì)很高(本來屏幕就大),4個(gè)的話,每個(gè)Tab的下拉距離空間就太小了。
至于原作者提出橫向滑動(dòng),其實(shí)也很蛋疼。橫向滑動(dòng)的空間本來就小,這樣一來最多容納5個(gè)功能了不得了,而抽屜原本的優(yōu)勢(shì)之一就是擴(kuò)展性強(qiáng),這下等于連這個(gè)優(yōu)勢(shì)也沒了,所以意義何在呢。
不過這篇文章還是提供了一種視角,這也是我為什么要翻譯它。畢竟當(dāng)初抽屜導(dǎo)航被各種拋棄,和屏幕變大不無關(guān)系。而在大屏的當(dāng)下,滑動(dòng)顯然是比點(diǎn)按更高效的一種交互方式,但二維手勢(shì)始終是有限的。
所以我們看到蘋果將「點(diǎn)按」擴(kuò)展到了三維空間下,提出了Force Touch,而滑動(dòng)其實(shí)也能擴(kuò)展到三維——像BAG一樣給它一個(gè)位移(拉力大小)的概念,而且這還不需要硬件支持。也許真的可以試試,不過方向應(yīng)該不是在導(dǎo)航上。

© Copyright @2014 英加諾科技 All Rights Reserved 粵ICP備14085791號(hào)
關(guān)于我們資訊&分享聯(lián)系我們加入我們微信平臺(tái)
