

文章分類:設(shè)計(jì)前沿 發(fā)布時(shí)間2015-05-12 原文鏈接:injoinow 閱讀(78)

一個(gè)好的產(chǎn)品首先需要保證他的易用性,不要讓用戶想,直接就能找到他想要的信息。
那怎么讓一個(gè)好用的產(chǎn)品錦上添花,發(fā)揮出潛在的光芒呢?
這個(gè)小結(jié)我和大家一起解構(gòu)一下元素在界面中的重要性,重新打開設(shè)計(jì)的再創(chuàng)造力!
常用的方式有哪些?
最為基礎(chǔ)的就是我們常說的點(diǎn)、線、面就是元素的組成方式。
先說說點(diǎn)線面
在哲學(xué)上的定義:點(diǎn)就是宇宙的起源,沒有任何體積,被擠在宇宙的“邊緣”;點(diǎn)是所有圖形的基礎(chǔ)。線就是由無數(shù)個(gè)點(diǎn)連接而成的。面就是由無數(shù)條線組成。
在視覺層面上我們可以這樣理解

點(diǎn):點(diǎn)綴(目的豐富畫面,活躍氣氛)
線:聯(lián)系(具有引導(dǎo)性,貫穿畫面)
面:重點(diǎn)(主要信息呈現(xiàn),有分量感)

一句話把重點(diǎn)串聯(lián)起來就是點(diǎn)線面


從點(diǎn)線面中我們運(yùn)用到了元素,而這些元素就是我們構(gòu)成畫面的最重要的因素。
元素不僅起到了點(diǎn)綴作用,豐富了產(chǎn)品內(nèi)容,并且元素讓產(chǎn)品設(shè)計(jì)散發(fā)了他獨(dú)特的光芒和銳氣。
在設(shè)計(jì)過程中我們要學(xué)會(huì)提取點(diǎn)元素。一個(gè)好的產(chǎn)品他的點(diǎn)元素是統(tǒng)一的,貫穿于整個(gè)產(chǎn)品風(fēng)格。
好了,那我們就開始解構(gòu)元素大法的奧義吧~

在頁面的設(shè)計(jì)中我們可以選擇最為簡單的幾何圖形作為元素,設(shè)計(jì)出來的界面特色更為濃烈。在使用這種幾何元素的時(shí)候,注意產(chǎn)品的氣質(zhì)尤為重要。把握好頁面的功能關(guān)系,正確將元素化為點(diǎn)線面融入到界面中。界面節(jié)奏會(huì)越來越豐富化!
下面我們來解構(gòu)一下幾組界面的設(shè)計(jì)

圖中是運(yùn)動(dòng)型的界面,融入了動(dòng)感的菱形四邊形元素,使界面突然生動(dòng)而活躍了起來。其中有點(diǎn)式的四邊形也有面式的四邊形及線式的四邊形。
經(jīng)過分析結(jié)果得出
點(diǎn)狀化的四邊形則運(yùn)用在頁面提醒中
線式的四邊形運(yùn)用在功能類別的展示中
面式的四邊形運(yùn)用在功能點(diǎn)上
有道詞典APP
設(shè)計(jì)也運(yùn)用到了相似的角度設(shè)計(jì),從而有效的表現(xiàn)出有道的詞典的獨(dú)特性。運(yùn)用了即詞典翻閱的橫切面,個(gè)人感覺這個(gè)角度是從這來的吧~
同樣在輸入框和功能劃分中運(yùn)用到劃分式的四邊形線。在功能按鈕在則運(yùn)用到了面狀式的菱形四邊形。和上面的設(shè)計(jì)是一樣的道理。



產(chǎn)品的LOGO是品牌的象征,在LOGO中去延展出元素,能使整個(gè)產(chǎn)品的品牌傳達(dá)性更為一致。
下面是我比較喜歡的一款A(yù)PP“想去”,口號(hào)主打?yàn)椤百I的起的設(shè)計(jì)”的一款電商app。
這款A(yù)PP將LOGO的線式箭頭融入到了歡迎頁、菜單鍵、下拉動(dòng)畫、默認(rèn)圖片中,很好的將產(chǎn)品的獨(dú)特性反應(yīng)給用戶,讓用戶深刻的記住了產(chǎn)品的形象。這樣的設(shè)計(jì)能使產(chǎn)品在眾多APP中散發(fā)出自己獨(dú)特的光芒。
很有趣的是上拉刷新動(dòng)畫是鯊魚追逐小魚的線條,將LOGO元素結(jié)合在動(dòng)畫中。有時(shí)候老會(huì)去刷新,只為看一眼這么萌的動(dòng)畫。


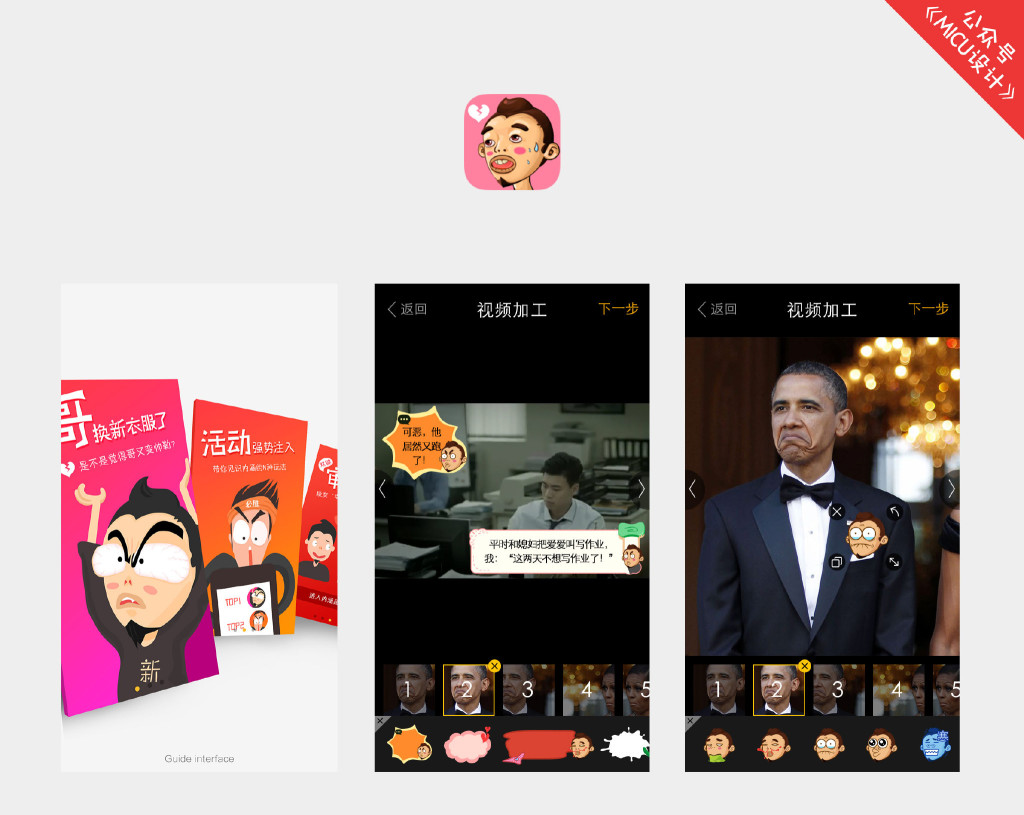
產(chǎn)品的主題形象其實(shí)就是產(chǎn)品的用戶角色,好的形象能反應(yīng)出產(chǎn)品的用戶行為。讓用戶身臨其境,找到共同點(diǎn)和愛好。將用戶的性格、行為、場景化身在產(chǎn)品角色中,這樣的產(chǎn)品才能化腐朽為神奇!找到自己的靈魂。
首先我介紹一下這是自己負(fù)責(zé)的內(nèi)涵段子項(xiàng)目,內(nèi)涵段子的形象就是段子哥,將段子哥映入到引導(dǎo)頁中,讓用戶置身于場景中體會(huì)到產(chǎn)品形功能的特性。一個(gè)角色一個(gè)故事,這就是親和力!在設(shè)計(jì)中延展出了段子哥的表情設(shè)計(jì)并運(yùn)用在視頻加工工具中,更多的然產(chǎn)品形象推廣出去。這就是段子的魅力!讓用戶不在寂寞。

天貓
他的形象可堪稱天神下凡!怎么說是非凡呢?下面我們看看他形象來源。
這產(chǎn)品的LOGO提取可稱是乾坤大挪移啊,LOGO一出,就轟動(dòng)了江湖,這可以看出元素的提取是多么的重要啊!!

提取了形象后,統(tǒng)一運(yùn)用在產(chǎn)品的頁面中,宣傳中。將天貓的理念是傳遞的淋漓盡致。


飯飯APP早起的版本,形象也是深入人心,我一直還保留著。

曾經(jīng)火爆的社交簽到軟件“街旁”,也運(yùn)用到了形象化的設(shè)計(jì)。將產(chǎn)品生動(dòng)的展現(xiàn)給用戶,也留下了深刻的印象。

舉了這么多的例子,相信大家對(duì)于形象給產(chǎn)品帶來的性格特點(diǎn)和引導(dǎo)性有所了解吧,下面我們來介紹一下生命的另一種表現(xiàn)方式。

在界面設(shè)計(jì)中我們常常會(huì)因?yàn)橐恍┬?dòng)畫,而這些小動(dòng)畫元素讓整個(gè)設(shè)計(jì)賦有了生命感!好的設(shè)計(jì)是能讓用戶感知到他的溫度。
“MONO”是一款輕量閱讀的APP。他上面運(yùn)用到了極簡的圓形,并把簡單的圓用呼吸的小動(dòng)畫進(jìn)行了再加工。讓產(chǎn)品顯得更為有生命力。統(tǒng)一的圓形點(diǎn)設(shè)計(jì)不僅豐富了產(chǎn)品視覺,更使用戶在使用的過程中有驚喜感,增加用戶的活躍度與粘性。

有點(diǎn)意思這款A(yù)PP是我2014年設(shè)計(jì)的版本,將小動(dòng)畫元素融入到產(chǎn)品的菜單中。
取巧性的區(qū)分了菜單圖標(biāo)點(diǎn)擊和未點(diǎn)擊的效果,讓表情元素融入到操作中。從而與體驗(yàn)結(jié)合的更為緊密。
二個(gè)小動(dòng)畫的創(chuàng)意也是操作性的設(shè)計(jì)。用戶在評(píng)價(jià)一個(gè)段子是不是好笑的時(shí)候,希望得到一個(gè)反饋。那么在設(shè)計(jì)中將點(diǎn)擊后的效果,做成了百分比的加載動(dòng)畫從而翻譯了一個(gè)操作后的數(shù)據(jù)。這樣的小動(dòng)畫能讓用戶更為有參與感,使用戶更愿意去產(chǎn)生這樣一個(gè)點(diǎn)評(píng)。


寫到這得時(shí)候想到了APP中常見的就菜單的設(shè)計(jì)了
目前菜單圖標(biāo)設(shè)計(jì)是各種各樣,我大概分了三類。從基礎(chǔ)類—品牌類—互動(dòng)類別,當(dāng)然這也是產(chǎn)品界面元素非常重要的一部分。
基礎(chǔ)類,其實(shí)就是系統(tǒng)級(jí)的圖標(biāo),識(shí)別性強(qiáng)但沒有啥特色,比較直觀。大家可以看看蘋果自帶的這些菜單的設(shè)計(jì),基本都是以線描和反白的效果為主。

到了后期三方的APP各自萌芽出自己的品牌性格,有了較為特色的菜單圖標(biāo)。從而區(qū)別了產(chǎn)品之間的記憶。

到了現(xiàn)在,移動(dòng)互動(dòng)時(shí)代的來臨,各種穿戴設(shè)備、智能家居的興起。更為注重互動(dòng)的體驗(yàn)感,而在APP界面元素菜單中運(yùn)用到了動(dòng)效。讓人機(jī)交互有了更多的想象空間!
大家可以體驗(yàn)一下新版的58同城APP,在動(dòng)效上有了很多的嘗試。

今天說了啥,元素大法,你會(huì)了嗎?
這些方法希望能幫助大家擴(kuò)散思維,不僅在需要注重視覺上的統(tǒng)一性,還要加強(qiáng)設(shè)計(jì)的驚喜感。一個(gè)產(chǎn)品是否合格在于他有沒有按規(guī)章在設(shè)計(jì),而產(chǎn)品的傳遞正是這一個(gè)一個(gè)亮點(diǎn)才使得產(chǎn)品深入人心。
總的來說,做用戶想要的,讓用戶得到他所驚喜的!

© Copyright @2014 英加諾科技 All Rights Reserved 粵ICP備14085791號(hào)
關(guān)于我們資訊&分享聯(lián)系我們加入我們微信平臺(tái)
